ADĂUGAREA UNUI SCURT-COD FOLOSIND PIESE
Un scurt-cod (shortcode în engleză) este un tag special care poate fi introdus într-un articol sau într-o pagină. El va fi înlocuit efectiv cu conținutul specificat, ca un element dinamic, când articolul (pagina) este vizualizat(ă) pe site-ul sau blogul WordPress. Un scurt-cod este asemănător cu un tag HTML, numai că este închis între paranteze pătrate în loc de paranteze unghiulare. WordPress permite crearea unor scurt-coduri proprii, personalizate, pentru a afișa aproape orice. Iar folosirea lor este extrem de simplă: pur și simplu se plasează scurt-codul [nume scurt-cod] în editorul vizual sau text.
Unele teme pot avea propriile scurt-coduri. Sau se pot adăuga scurt-coduri în teme folosind o funcție WordPress simplă, numită do_shortcode(). De asemenea, multe module au propriile scurt-coduri care pot fi înglobate peste tot. De exemplu, un modul pentru o galerie de videouri ar putea avea scurt-coduri de genul: [recentvideos] – pentru a afișa cele mai recente videouri publicate, [featuredvideos] – pentru a afișa videourile selectate ca reprezentative, [popularvideos] – pentru a afișa videourile populare, [displayplaylist] – pentru a afișa o listă de redare etc. Și toate modulele care oferă un formular de contact au sigur un scurt-cod pentru a-l îngloba în orice zonă cu conținut WordPress.
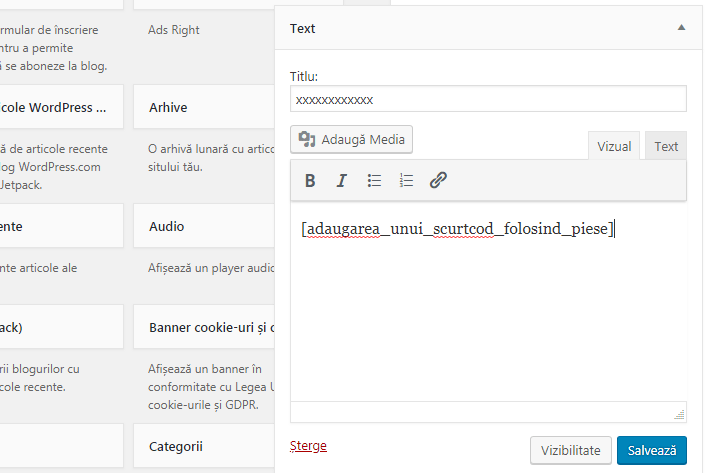
Așa cum indică titlul articolului, scurt-codurile pot fi folosite și prin piese pentru a adăuga elemente dinamice în toate zonele pregătite pentru piese (zonele asamblabile) ale temei, cum ar fi bare laterale, subsol, antet etc. În administrarea WordPress mergeți la Aspect » Piese, căutați piesa „Text” și adăugați-o unde doriți. Apoi deschideți piesa, adăugați un titlu convenabil și scurt-codul dorit în interiorul zonei de editare a textului. Nu uitați să dați clic pe Salvează.
Acum puteți vedea conținutul înglobat printr-un scurt-cod exact acolo unde l-ați plasat pe site/blog. Ați folosit editorul Vizual, dar dacă ați avut curiozitatea să comutați la editorul Text ați fi observat că WordPress se laudă cu o piesă introdusă relativ de curând, „HTML personalizat” (și a fost afișat mesajul: Știai că există acum o nouă piesă „HTML personalizat”? Poți s-o găsești parcurgând lista de piese disponibile din acest ecran. Vezi cum funcționează pentru a adăuga ceva cod personalizat pe situl tău!).
Dacă vreți să folosiți piesa HTML personalizat, disponibilă în lista de piese, trebuie să faceți exact același lucru, cum am explicat mai sus. Numai că, unele teme nu pot executa scurt-codurile prin această piesă. Pentru a permite asta, trebuie să adăugați următoarea linie de cod în fișierul functions.php al temei:
add_filter( 'widget_text', 'do_shortcode' );

Vrei să faci un comentariu?